はじめに
最近、iPad miniやAirPods2などの新製品が発表されてハッピーなoukaです。
概要
Firebase InAppMessagingを使うことによって、新機能のお知らせやアプリの新バージョンへのアップデート促しなどのダイアログを簡単に表示させることができます。また、Firebase Analytics, Predictions連携してユーザーの属性、行動に応じたユーザーへメッセージを配信できます。
導入手順
プロジェクトに Firebase アプリ内メッセージング SDK を追加する
すでにFirebaseを導入していればPodfileに Firebase/InAppMessagingDisplay を追記するだけです。
pod 'Firebase/InAppMessagingDisplay'
pod install
アプリのインスタンス ID を取得する
アプリにテストメッセージを送るために、InstanceIDが必要なので以下のように設定します。
[Product] > [Scheme] > [Edit scheme...] > Arguments Passed On Launchに -FIRDebugEnabled を追加します。
アプリを実行すると、下記のようにコンソールにIDが表示されます。
[Firebase/InAppMessaging][I-IAM180017] Starting InAppMessaging runtime with Instance ID YOUR_APP_ID
以前からFirebaseを入れていたからせいか、はじめはInstanceIDが取得できませんでしたが、GoogleService-Info.plist を最新のものに更新したら取得できました。
テスト メッセージを送信する
取得したInstanceIDを用いて、以下の手順をするとダイアログをテスト表示できます。
- Firebaseコンソールを開いてIn-App Messaging->キャンペーンの作成を開く
- スタイルと内容を入力する
- 右側の端末のプレビュー内にある「デバイスでテスト」を押下する
- 先程取得したInstanceIdを指定し実行する

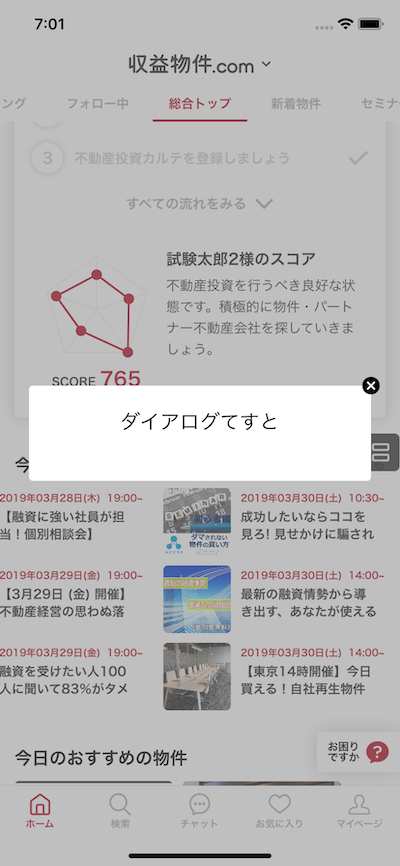
上のように表示できました。
スタイル
スタイルと表示項目は下記の3つから選択できます。 アクションURLは外部ブラウザで指定したURLが開きます。またディープリンクを指定することもできるので、アプリの特定の画面に遷移させることもできます。
- トップバナー
- 背景色
- テキストの色
- メッセージタイトル
- 本文(省略可)
- 画像URL(省略可)
- ボタンテキスト(省略可)
- ボタン背景色
- ボタンテキストの色
- ボタンアクションURL(ディープリンクも可)
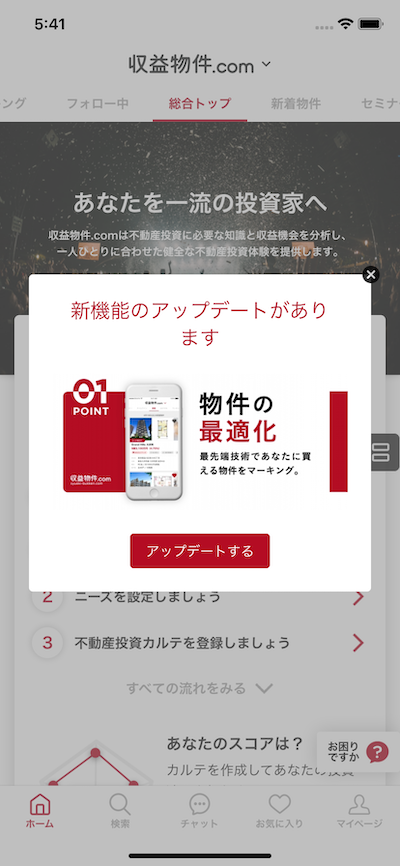
- モーダル
- トップバナーの項目と同じ
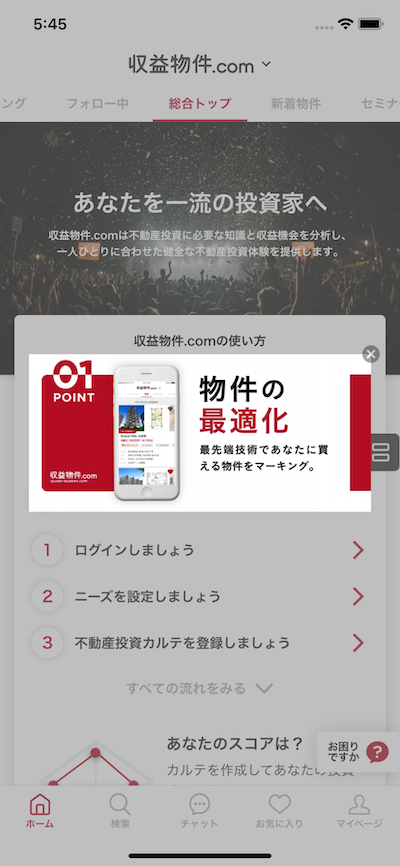
- 画像のみ
- 画像のURL
- 画像を押した際のアクションURL
トップバナー
トップバナーは通知のようなデザインです。通知の代わりにも使えそうですね。

モーダル

画像のみ

宛先
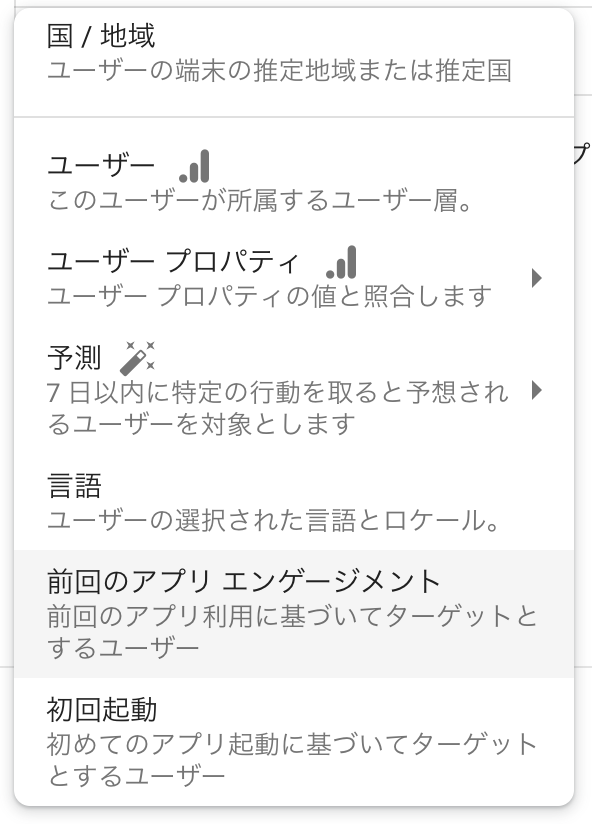
宛先にPredictionsやユーザープロパティで絞りんだユーザーにのみ送ることができます。

スケジュール
スケジュールには以下を指定できます。
- 開始日
- 終了日
- どのイベントにトリガーさせるか
- 端末あたりの頻度(1回のみかx日ごとに1回か)
コンバージョンイベント
ダイアログのクリックに紐付けるコンバージョンイベントを指定する。
おわりに
ダイアログのレイアウトや1回のみ開くといった表示処理を書く必要がないので、非常にライトに出せます。
収益物件.comでは新機能がユーザーにあまり認知されてないという課題があります。 その対応として、新機能のお知らせをIn-App Messagingで表示し、ディープリンクで該当Viewに遷移させるといった使い方をしていきたいです。
参考
https://firebase.google.com/docs/in-app-messaging/get-started?hl=ja